개발 상식/디자인 패턴
[디자인 패턴] 복합체(Composite) 패턴
kku_lurgi
2023. 11. 15. 21:08

❓복합체 패턴?
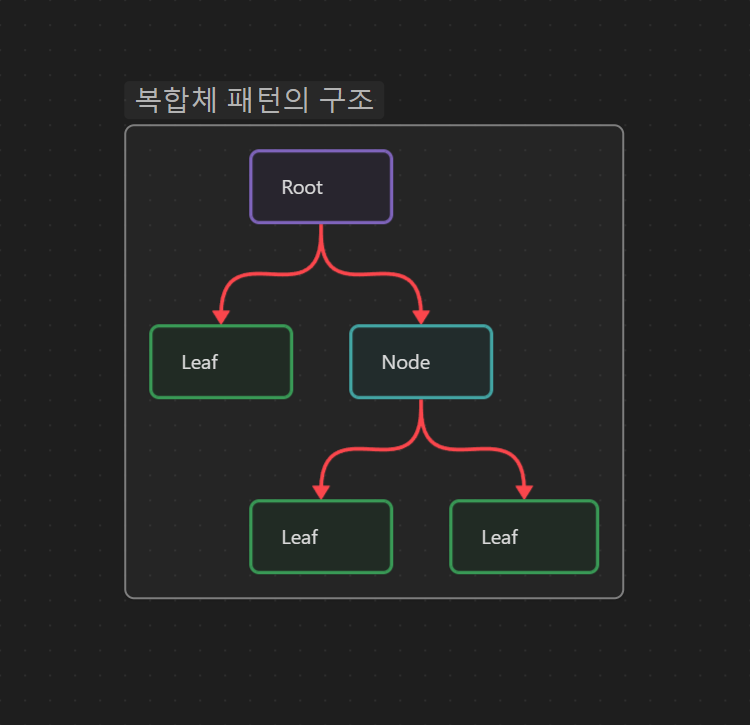
복합체 패턴은 구조 패턴의 하나로, 여러 개의 객체를 묶어 단일 객체처럼 동작하도록 하는 패턴입니다. 이 방식은 트리 구조를 형성하며, 복합 객체와 개별 객체가 동일한 인터페이스로 다뤄지기 때문에, 클라이언트 코드가 단순해진다는 특징이 있습니다!

복합체 패턴은 크게 4개의 구성 요소로 이루어 져 있습니다.
- Componet
- Composite
- Leaf
- Client
예시를 통해 알아보겠습니다!
❗복합체 패턴의 예시 (JS)
// 1. Component (구성요소) 인터페이스
class FileSystemComponent {
constructor(name) {
this.name = name;
}
display() {
throw new Error("이 메서드는 하위 클래스에서 구현되어야 합니다.");
}
}
// 2. Leaf (단일 객체)
class File extends FileSystemComponent {
display() {
console.log(`파일: ${this.name}`);
}
}
// 3. Composite (복합 객체)
class Directory extends FileSystemComponent {
constructor(name) {
super(name);
this.children = [];
}
add(component) {
this.children.push(component);
}
remove(component) {
const index = this.children.indexOf(component);
if (index !== -1) {
this.children.splice(index, 1);
}
}
display() {
console.log(`디렉토리: ${this.name}`);
for (const child of this.children) {
child.display();
}
}
}
// 4. Client
const file1 = new File("file1.txt");
const file2 = new File("file2.txt");
const directory1 = new Directory("폴더1");
directory1.add(file1);
directory1.add(file2);
const file3 = new File("file3.txt");
const directory2 = new Directory("폴더2");
directory2.add(file3);
const rootDirectory = new Directory("루트 폴더");
rootDirectory.add(directory1);
rootDirectory.add(directory2);
rootDirectory.display();
위의 예시는 복합체 패턴이 사용되는 컴퓨터 파일 시스템을 흉내낸 코드 예시입니다.
코드를 보면 복합체 패턴의 중요한 특징이라 할 수 있는 부분이 보이는데요, 바로 복합 객체(Composite)와 단일 객체(leaf)의 구성이 모두 하나의 인터페이스(Component)에서 시작된다는 것입니다. 이것을 투명성 이라고 합니다!
✨투명성?
복합체를 구성하는 Composite 객체와 Leaf 객체는 엄연히 다른 객체입니다. 하지만 동일한 Compoent에서 상속되어 공통된 기능을 포함하게 됩니다.
복합체 패턴은 Composite 객체와 Leaf 객체를 구분하지 않고, 동일한 동작으로 처리하는데 이를 투명성이라고 합니다!
투명성이 보장된 클래스는 사용자 측면에서 동일하게 객체에 접근할 수 있다는 장점이 있습니다.
❗복합체 패턴의 장점!
투명성이라는 특성 덕분에, 동일한 방식으로 다룰 수 있고, 클라이언트 코드가 더 단순해져 가독성이 좋아지죠. 이 때문에 유연성이 향상됩니다! 또한 모든 요소가 동일한 인터페이스를 공유하므로 일관성 역시 유지됩니다.
❗결론!
복합체 패턴은 트리 구조의 재귀적 패턴으로 범용성이 뛰어난 패턴이라고 할 수 있습니다!