
❤️🔥MSW 소개
MSW(mocking service worker)는 API를 mocking할 수 있는 라이브러리 입니다.
mocking의 장점
- 테스트 코드의 의존성을 덜어내 독립적인 테스트 코드를 작성할 수 있습니다.
- 실제 응답을 기다리지 않기 때문에, 속도 측면에서 비용절감이 될 수 있습니다.
❗️MSW를 React에서 사용해보자.
우선 msw를 설치해줍니다.
npm install msw@latest --save-dev그 다음 msw를 실행해줍시다.
npx msw init public/ --save"msw": { "workerDirectory": [ "public" ] }이 결과로 package.json에 다음과 같은 스크립트가 추가됩니다.
세팅이 완료되었습니다. 이제 mocking 모듈을 만들어 줍니다.
파일 디렉토리는 다음과 같습니다.src/mocks ├── browser.ts ├── dummy.json └── handlers.ts저는 dummy.json이라는 파일을 만들어 사용하였습니다.
// src/mocks/handlers.ts import { HttpResponse, http } from "msw"; import dummy from "./dummy.json"; export const handlers = [ http.get("/dummy", () => { return HttpResponse.json(dummy); }), ];// src/mocks/dummy.json [ { "id": "1", "name": "kim" }, { "id": "2", "name": "lee" }, { "id": "3", "name": "park" } ]// src/mocks/browser.ts import { setupWorker } from "msw/browser"; import { handlers } from "./handlers"; export const worker = setupWorker(...handlers);React의 main.tsx를 수정해줍시다. dev모드 에서만 mocking을 사용하도록 하는 코드입니다.
// main.tsx import React from "react"; import ReactDOM from "react-dom/client"; import App from "./App.tsx"; async function enableMocking() { if (process.env.NODE_ENV !== "development") { return; } const { worker } = await import("./mocks/browser"); //Dynamic import하는 것이 눈에 띄였다. return worker.start(); } enableMocking().then(() => { ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render( <React.StrictMode> <App /> </React.StrictMode> ); });

❗️요약
- msw모듈을 설치하고 handler를 만들어 준다.
- 이 핸들러는 msw/browser모듈에 있는 setupWorker의 start메서드를 통해서 실행시켜 준다.
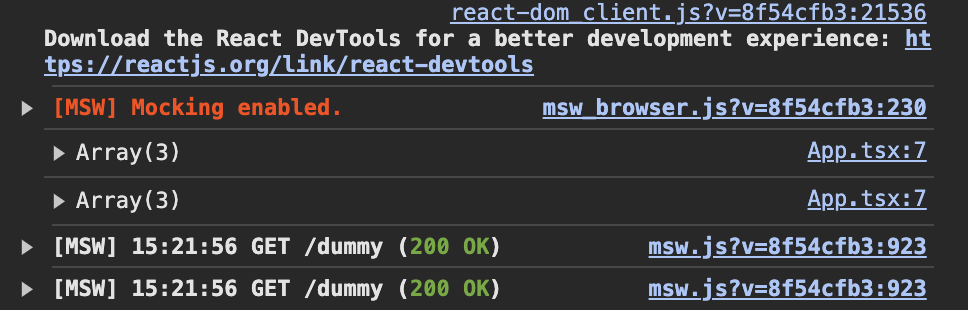
- 실행한다면 해당 요청은 mocking이 된다.
반응형
'개발관련 > React' 카테고리의 다른 글
| [React-query] refetch와 invalidate의 차이 (0) | 2024.06.07 |
|---|---|
| [React] Context를 알아보자. (0) | 2024.04.30 |
| 옵저버 패턴(Observer Pattern)과 React Query (1) | 2024.04.08 |
| React-query, SWR을 사용해야하는 이유. 엄격 모드 (0) | 2024.01.15 |
| [React] React Query와 SWR의 차이? (0) | 2023.11.29 |


