
이번 시간에는 Next.js 환경에서 Supabase를 이용하여 아주 간단하게 카카오 로그인을 구현해 보려고 합니다!
Supabase | The Open Source Firebase Alternative
Build production-grade applications with a Postgres database, Authentication, instant APIs, Realtime, Functions, Storage and Vector embeddings. Start for free.
supabase.com
Supabase는 구글의 Firebase와 유사한 서비스인데요, 쉽게 생각하면 백엔드 기능을 가지고 있는 서비스라고 생각하시면 됩니다.
데이터 베이스를 쉽게 다룰 수 있게 해주기 때문에 풀스택 개발에서 아주 유용한 도구입니다.
Supabase에서 카카오 OAuth를 지원하기 때문에 아주 간단하게 구현이 가능합니다.
특히 로그인, 회원 가입 UI까지 지원해서 너무 편리하구요!
Supabase를 이용하여 카카오 로그인을 구현하는 방법을 순서대로 소개하겠습니다.
1️⃣ Supabase 프로젝트 만들기
우선 https://supabase.com/ 로 가셔서 프로젝트를 만들어야 합니다.

New project를 클릭해서 kakao-auth-prac 이라는 프로젝트를 만들었습니다.
그리고 kakao-auth-prac를 클릭해서 이동합니다.

이후 왼쪽의 authentication → Provider (Configuration) → Kakao 아코디언 메뉴를 찾아서 클릭합니다.

이 메뉴에서 아래 CallbackURL을 복사해 줍시다.
2️⃣ 카카오 Developers 활성화 설정
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 개발자센터에서 앱을 등록하셔야 합니다.
앱을 등록하고 나면 다음과 같은 화면이 나오는데요, 여기서 REST API 키를 저장해둡시다.



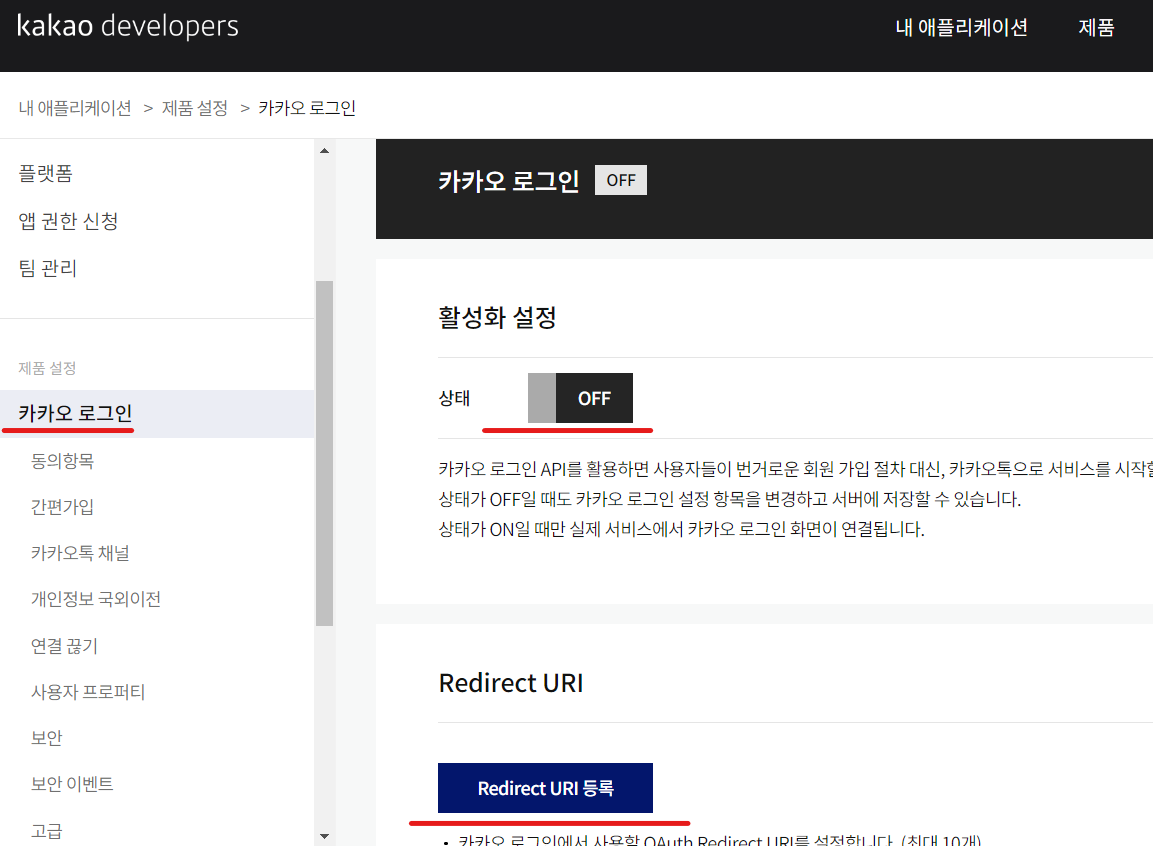
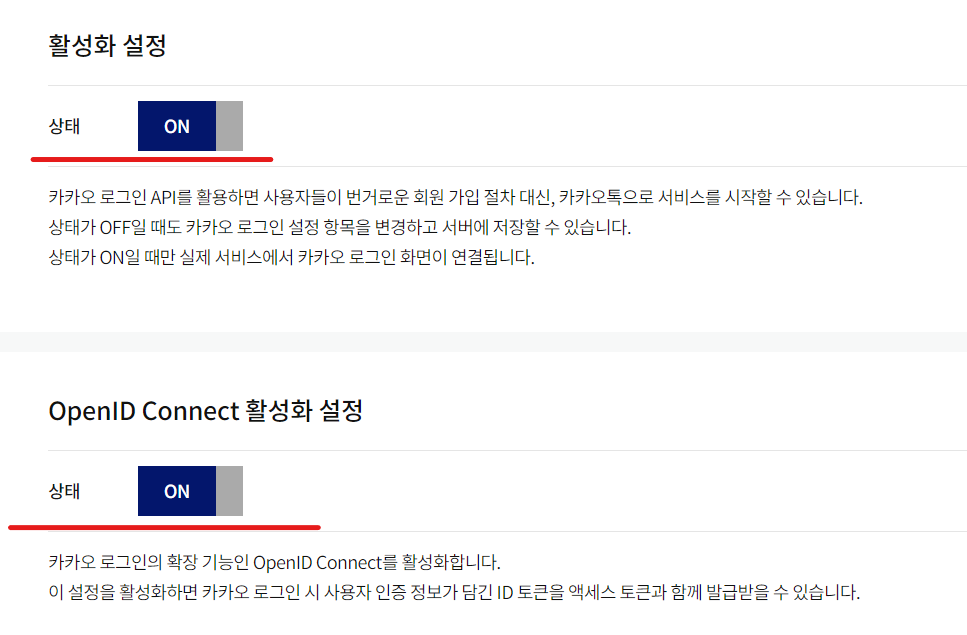
이후 카카오 로그인 → 활성화 설정의 상태를 ON으로 바꿔주시고, Redirect URL을 Supabase Kakao 아코디언에서 복사한 callback URL을 등록해주시면 됩니다.
3️⃣카카오 앱 동의항목 설정
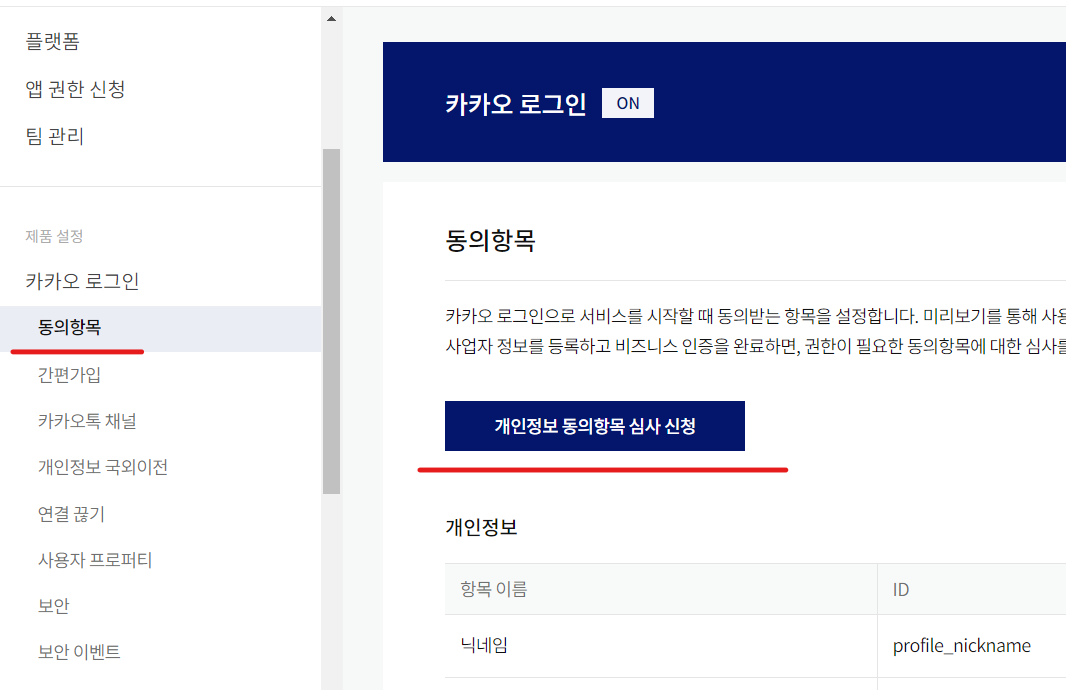
이후 동의항목을 설정해 주어야 합니다.
이전에 개인정보동의사항 심사 신청을 우선 해주어야하는데요.
설명에는 사업자 정보를 등록하라고 되어있지만, 사업자 정보등록 안해도 됩니다! 우선 아래 개인정보 동의항목 심사 신청을 클릭합니다.

이후 비즈앱 전환 → 앱 아이콘 등록 순으로 들어가서 대표 이미지를 아무거나 등록해줍시다.
저는 인터넷에 저화질 사진 하나를 받아서 등록했습니다.

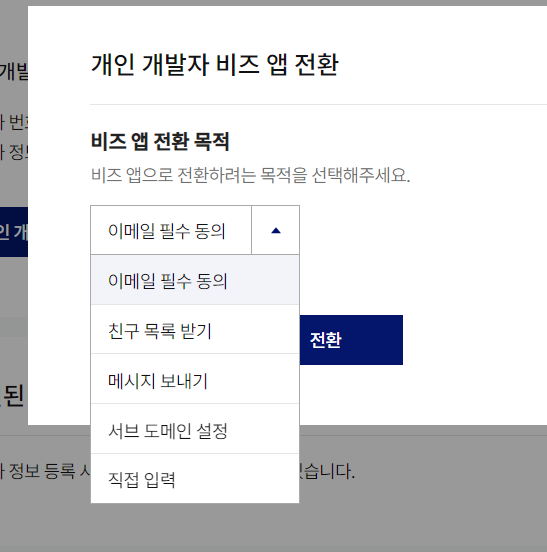
등록을 하게 되면 개인 개발자 비즈 앱 전환 항목이 생성됩니다.

저는 인증 로그인 단계에서 이메일이 필요하기 때문에 이메일 필수 동의로 설정하신 후 전환 버튼을 눌러주시면 됩니다.

비즈앱으로 전환하기 이전에는 카카오 계정 부분은 ‘권한 없음’ 이었지만 비즈앱으로 전환 하고 활성화 된 것을 확인하실 수 있습니다.
설정을 눌러 모두 동의해주시면 됩니다.
4️⃣ Client Secret 코드 등록

보안으로 이동하시면, Client Secret코드를 확인할 수 있습니다. 코드를 복사하고, 활성화 상태를 사용함으로 설정해주세요.

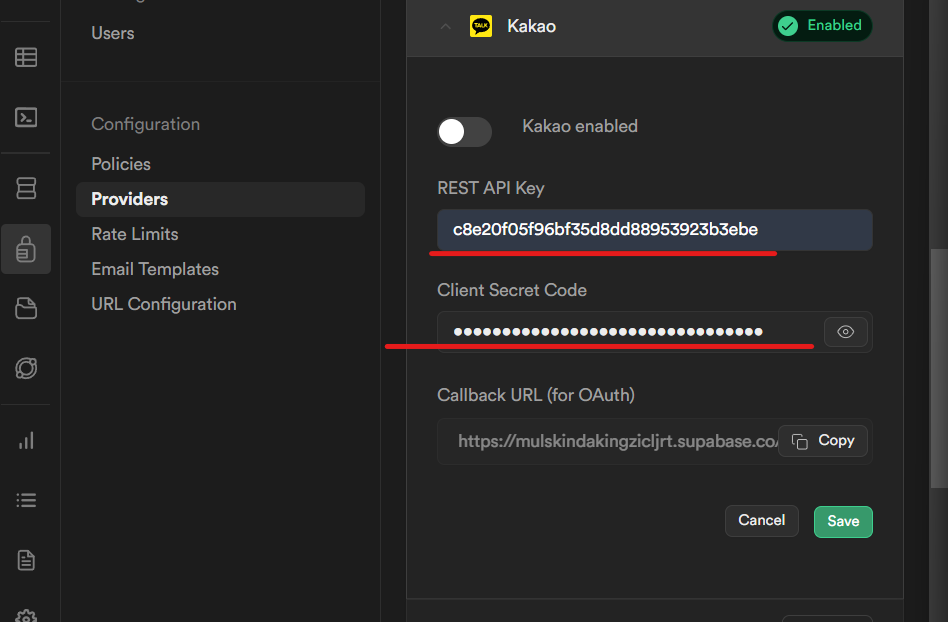
다시 Supabase로 돌아와서 카카오 아코디언탭으로 가줍시다. 여기서 2️⃣번 과정에서의 REST API Key와 방금 전 생성했던 Client Secret을 입력해주시면 됩니다.
이 과정을 해주시면 카카오 Auth를 사용할 준비가 완료된 것입니다!
다음 시간에는 코드를 작성해볼게요! (다음 포스팅은 아래로 이동해주세요! ⬇️)
Next.js 환경에서 Supabase를 이용해 간단하게 카카오 로그인 구현하기 (2)
이전 시간 카카오와 Supabase앱을 만들어 연동하였습니다. ⬇️ 이전 포스팅을 못보셨다면 아래로 이동하여 세팅을 먼저 해주세요! ⬇️ Next.js 환경에서 Supabase를 이용해 간단하게 카카오 로그인
lurgi.tistory.com
src
Login with Kakao | Supabase Docs
When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage: _10async function signOut() {_10 const { error } = await supabase.auth.signOut()
supabase.com
'개발관련 > Next' 카테고리의 다른 글
| Next.js 환경에서 cookie 설정하기 (1) | 2024.01.09 |
|---|---|
| Next.js 환경에서 Supabase를 이용해 간단하게 카카오 로그인 구현하기 (2) (0) | 2023.12.09 |
| Next.js, Typescript 환경에서 라이브러리 “모듈에 대한 선언 파일을 찾을 수 없습니다” 에러 (0) | 2023.12.07 |
| Next.js에서 Clerk.js 사용하여 구글 연동 로그인 만들기 (0) | 2023.11.16 |
| [Next.js] 전역 객체, .env 타입 설정하기 (0) | 2023.10.09 |

